Apa Itu Largest Contentful Paint (LCP)?
Dalam optimasi kecepatan website, Largest Contentful Paint (LCP) menjadi salah satu metrik yang perlu diperhatikan. LCP adalah salah satu dari tiga metrik utama dalam Core Web Vitals yang digunakan oleh Google untuk melakukan penilaian pengalaman pengguna di suatu website. Meningkatkan LCP penting agar website tidak hanya cepat diakses, tetapi juga memberikan pengalaman yang lebih baik bagi pengunjung.
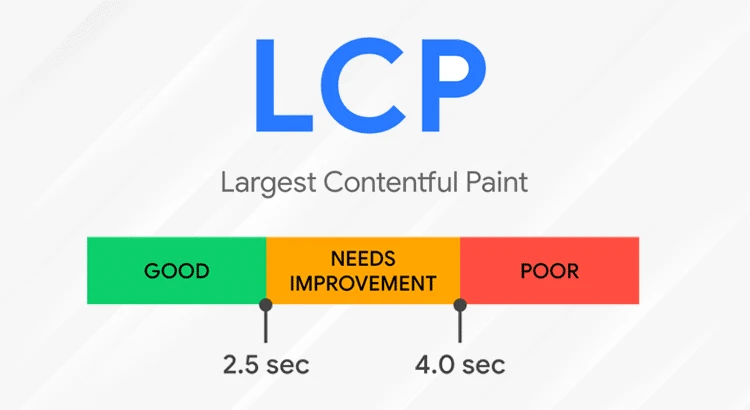
LCP mengukur waktu yang diperlukan untuk menampilkan elemen konten terbesar di viewport pengguna. Elemen ini bisa berupa gambar, video, atau blok teks besar. LCP dinilai dari waktu mulai render hingga konten terbesar tersebut terlihat sepenuhnya di layar pengguna, idealnya, LCP harus berada di bawah 2,5 detik untuk memberikan pengalaman pengguna yang optimal.
LCP ini penting karena secara langsung mempengaruhi persepsi pengguna terhadap kecepatan loading website. Jika elemen terbesar di halaman website lambat muncul, pengguna cenderung merasa bahwa website lambat, bahkan jika elemen lain sudah muncul lebih dulu.
Ada beberapa faktor yang bisa mempengaruhi LCP, di antaranya:
- Jika server lambat merespon, waktu yang dibutuhkan untuk memuat elemen konten terbesar akan lebih lama.
- CSS dan JavaScript yang tidak dioptimalkan dapat menghalangi proses rendering halaman, sehingga memperlambat LCP.
- Elemen seperti gambar dan video yang berukuran besar dan tidak teroptimasi akan memperlambat LCP.
- Proses rendering yang dilakukan di sisi klien (browser) sering kali lebih lambat dan berdampak negatif pada LCP.
LCP dapat diukur dengan menggunkan beberapa alat/tools berikut :
- Google PageSpeed Insights
- Lighthouse
- Web Vitals Extension
Berikut beberapa langkah yang bisa digunakan untuk meningkatkan LCP:
- Lakukan Optimasi Server supaya server Kamu memiliki kecepatan dan kinerja yang optimal untuk mengurangi waktu respons. Pertimbangkan untuk menggunakan layanan Content Delivery Network (CDN) untuk mempercepat waktu pengiriman konten ke pengguna.
- Identifikasi dan minimalkan CSS dan JavaScript yang menghalangi proses rendering. Anda bisa memuat JavaScript secara asynchronous dan mengurangi CSS yang tidak dibutuhkan untuk tampilan pertama halaman.
- Gunakan format gambar modern seperti Webp dan kompres ukuran file gambar serta video untuk mempercepat waktu loading. Lazy loading juga bisa membantu optimalisai LCP dengan memuat elemen media ketika benar-benar diperlukan.
- Gunakan Preload supaya browser dapat memuat elemen-elemen penting lebih awal, seperti font atau gambar hero yang besar, supaya mempercepat waktu tampilnya di layar.
- Jika website Kamu menggunakan framework JavaScript yang berat, pertimbangkan untuk mengoptimalkan render di sisi server (server-side rendering) atau menggunakan static site generation untuk mempercepat loading halaman.
Meningkatkan Largest Contentful Paint (LCP) sangat penting untuk memberikan pengalaman pengguna yang lebih baik dan meningkatkan peringkat SEO website Anda. Dengan mengoptimalkan server, mengurangi render-blocking resources, serta mengoptimalkan gambar dan video, Anda bisa mencapai LCP yang ideal di bawah 2,5 detik. Jangan lupa untuk terus memantau dan mengukur LCP secara berkala menggunakan alat-alat seperti Google PageSpeed Insights atau Lighthouse untuk memastikan website Anda selalu memberikan pengalaman terbaik bagi pengunjung.