


Fitur show/hide password merupakan salah satu elemen yang sering digunakan dalam form login atau form register dalam suatu website untuk memudahkan pengguna melihat dan memverifikasi kata sandi yang mereka masukkan.
Fitur ini berfungsi untuk meminimalisir kesalahan user dalam memasukan password karena tidak bisa melihat karakter yang diinputkan. Dengan fitur ini user dapat melihat karakter yang mereka masukan ke dalam form password agar user tahu apakah karakter yang mereka inputkan benar atau bekym.
Untuk membuat fitur hide & show password ini dapat dilakukan dengan beberapa cara, salah satunya dengan penambahan jquery, atau vanilla Javascript berikut cara membuatnya.
Membuat Form tampilan login
Pertama-tama, buat struktur HTML untuk input password dan tombol show/hide. Berikut contoh kodenya:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<!-- icon -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<title>Show Hide Password</title>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-5">
<div class="card">
<div class="card-body">
<h2 class="text-center mb-3">Login</h2>
<div class="form-group mb-3">
<div class="mb-3">
<input type="text" name="username" id="username" placeholder="Insert Username"
class="form-control">
</div>
<div class="input-group mb-3">
<input type="password" id="password" class="form-control" placeholder="Insert Password"
aria-label="Insert Password" aria-describedby="basic-addon2">
<span class="input-group-text" id="showHide">
<i class="bi bi-eye"></i>
</span>
</div>
<div class="mb-3 d-grid gap-2">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
<div class="mb-3">
<div>
Lupa password akun? <a href="#" class="text-decoration-none">Lupa password</a>
</div>
<div>
Belum punya akun? <a href="#" class="text-decoration-none">Buat Akun</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="./script.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</body>
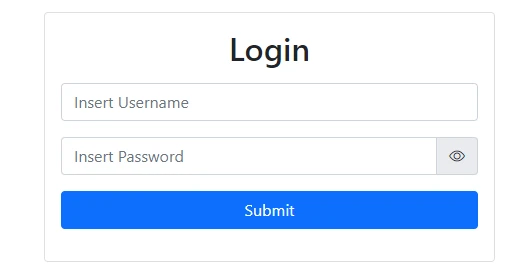
</html>Hasil Tampillan :

Menambahkan Javascript untuk fungsi Show & Hidden Password
script.js
const password = document.getElementById('password'); // id dari input password
const showHide = document.getElementById('showHide'); // id span showHide dalam input group password
password.type = 'password'; // set type input password menjadi password
showHide.innerHTML = '<i class="bi bi-eye"></i>'; // masukan icon eye dalam icon bootstrap 5
showHide.style.cursor = 'pointer'; // ubah cursor menjadi pointer
// jadi ketika span di hover maka cursornya berubah pointer
showHide.addEventListener('click', () => {
// ketika span diclick
if (password.type === 'password') {
// jika type inputnya password
password.type = 'text'; // ubah type menjadi text
showHide.innerHTML = '<i class="bi bi-eye-slash"></i>'; // ubah icon menjadi eye slash
} else {
// jika type bukan password (text)
showHide.innerHTML = '<i class="bi bi-eye"></i>'; // ubah icon menjadi eye
password.type = 'password'; // ubah type menjadi password
}
});
Itu dia tutorial cara membuat fitur Show Hidden password dengan tambahan Javascript dan bootstrap 5, ikuti terus RuangBacaku untuk mendapatkan info artikel terbaru lainya.
Iklan Berbayar